Разбор базовых HTML-тегов
Что такое HTML?
HTML (Hypertext Markup Language) - это язык разметки, который используется для создания веб-страниц. HTML-документ состоит из набора тегов, которые определяют структуру и содержимое веб-страницы. В данной статье мы рассмотрим базовые HTML теги и их использование.
Заголовки
Теги h1-h6 используются для создания заголовков на веб-страницах. Каждый из них имеет свой уровень важности, при этом h1 является наиболее важным, а h6 - наименее.Рассмотрим каждый из них более подробно и выделим их на странице желтым цветом.
h1
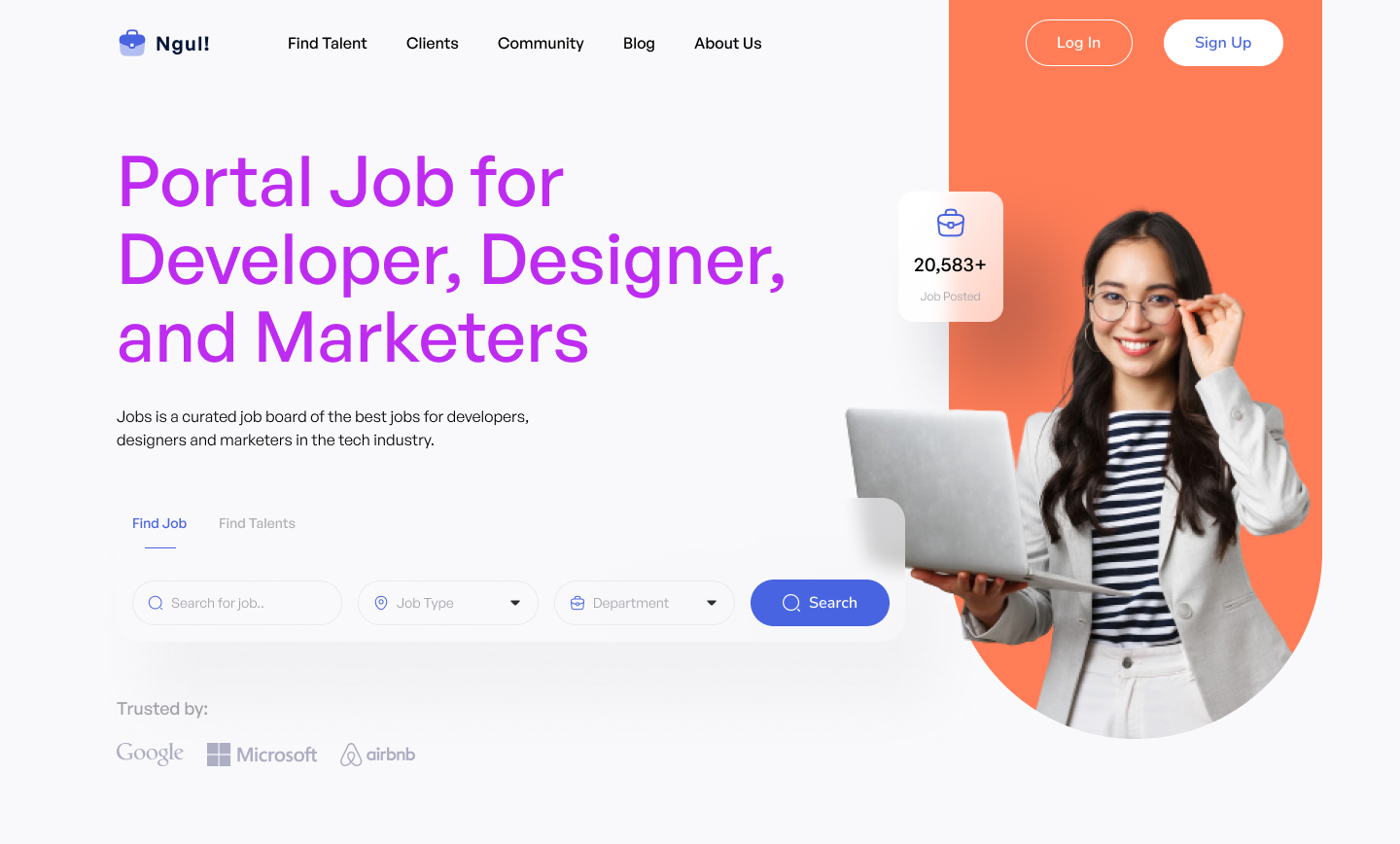
Тег h1 используется для заголовка страницы и должен быть единственным на странице. Этот тег является наиболее важным и несёт в себе описание страницы в целом.
Запись h1 в коде:
<h1>Заголовок первого уровня</h1>
Заголовок h1 всегда должен быть лишь один на страницу, и определить его легко: его текст должен рассказывать, о чем вся веб-страница
h2
Тег h2 используется для заголовков разделов(секций). Если на странице есть несколько разделов, то каждый из них может иметь заголовок второго уровня.
Запись h2 в коде:
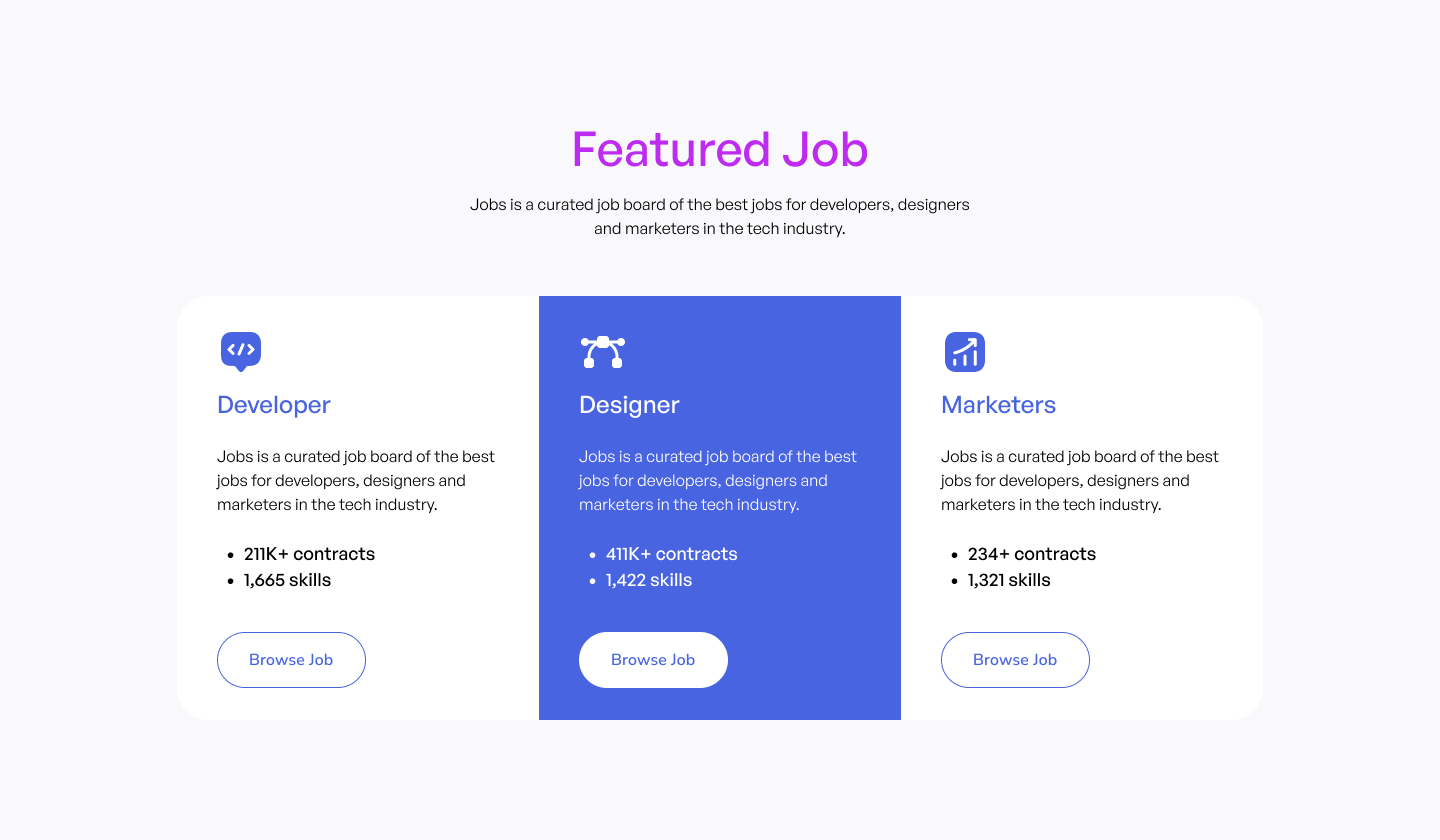
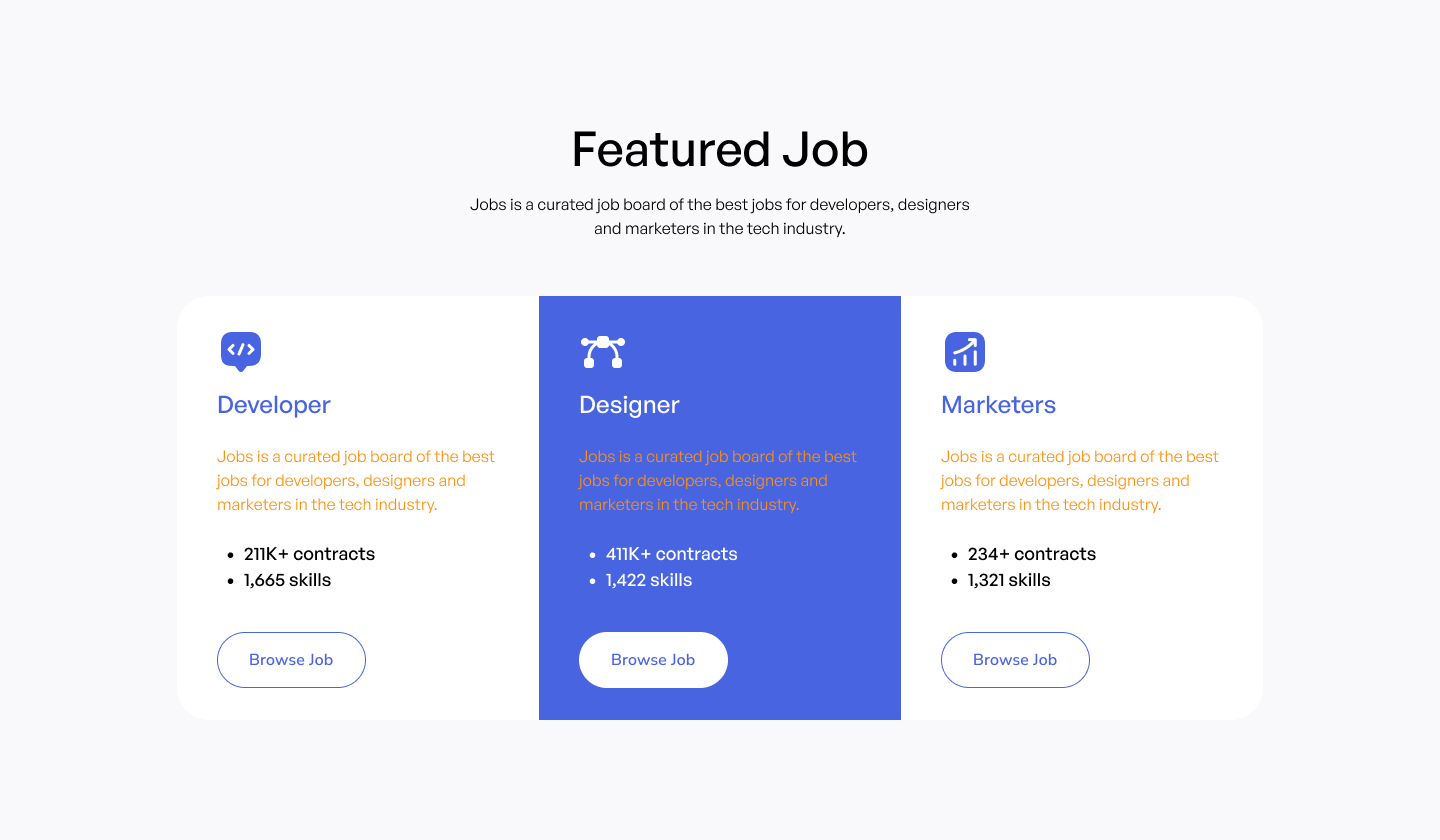
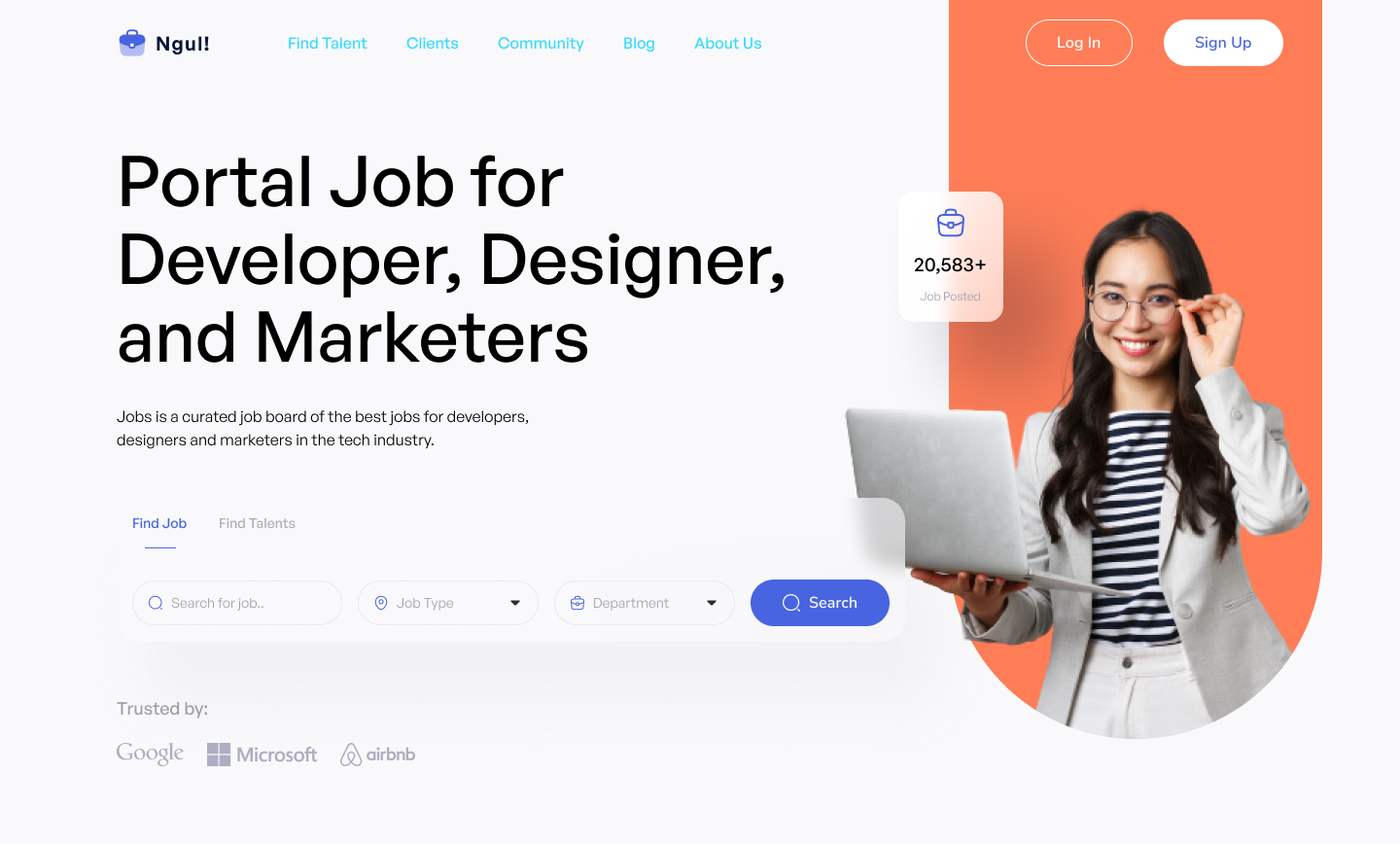
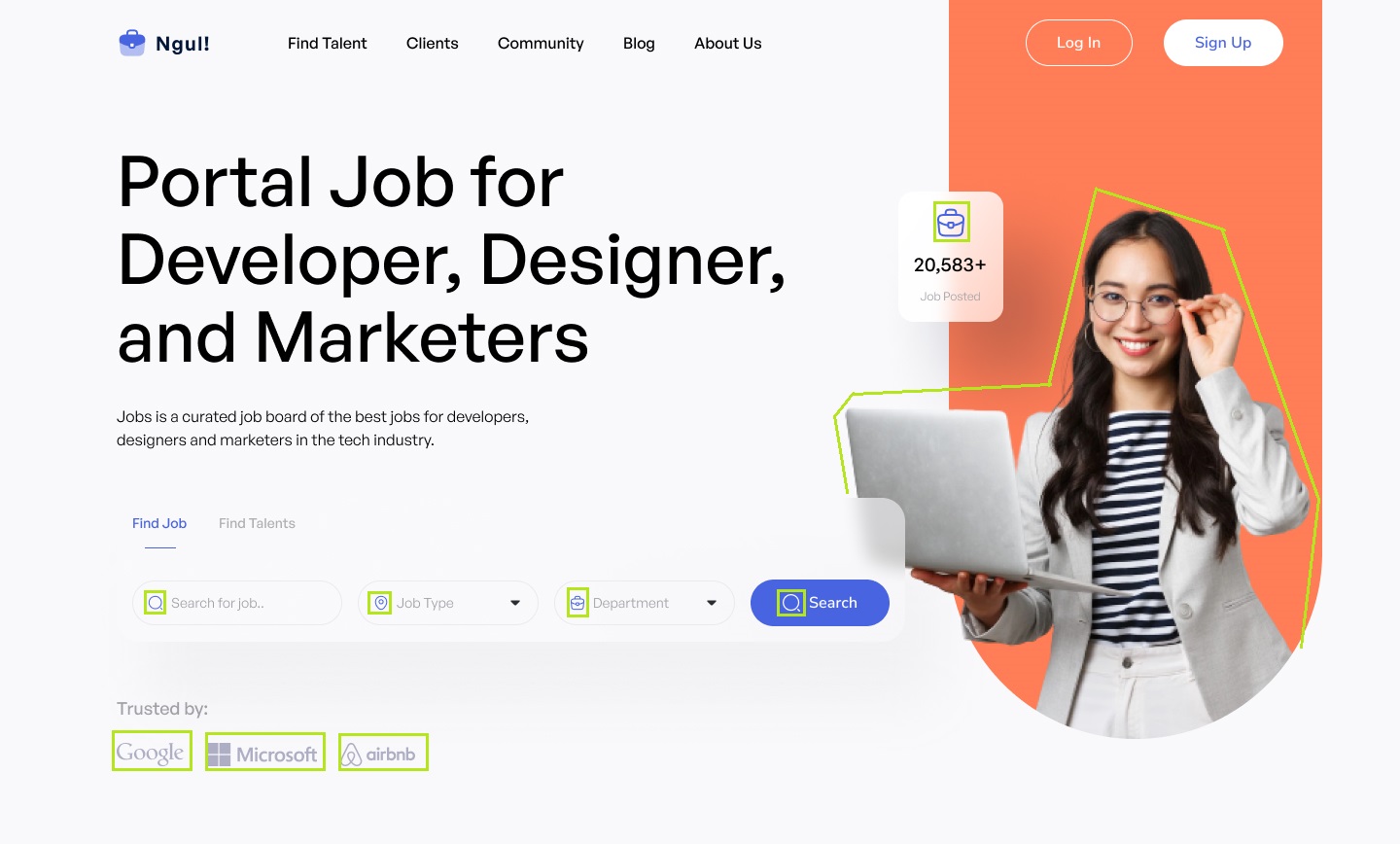
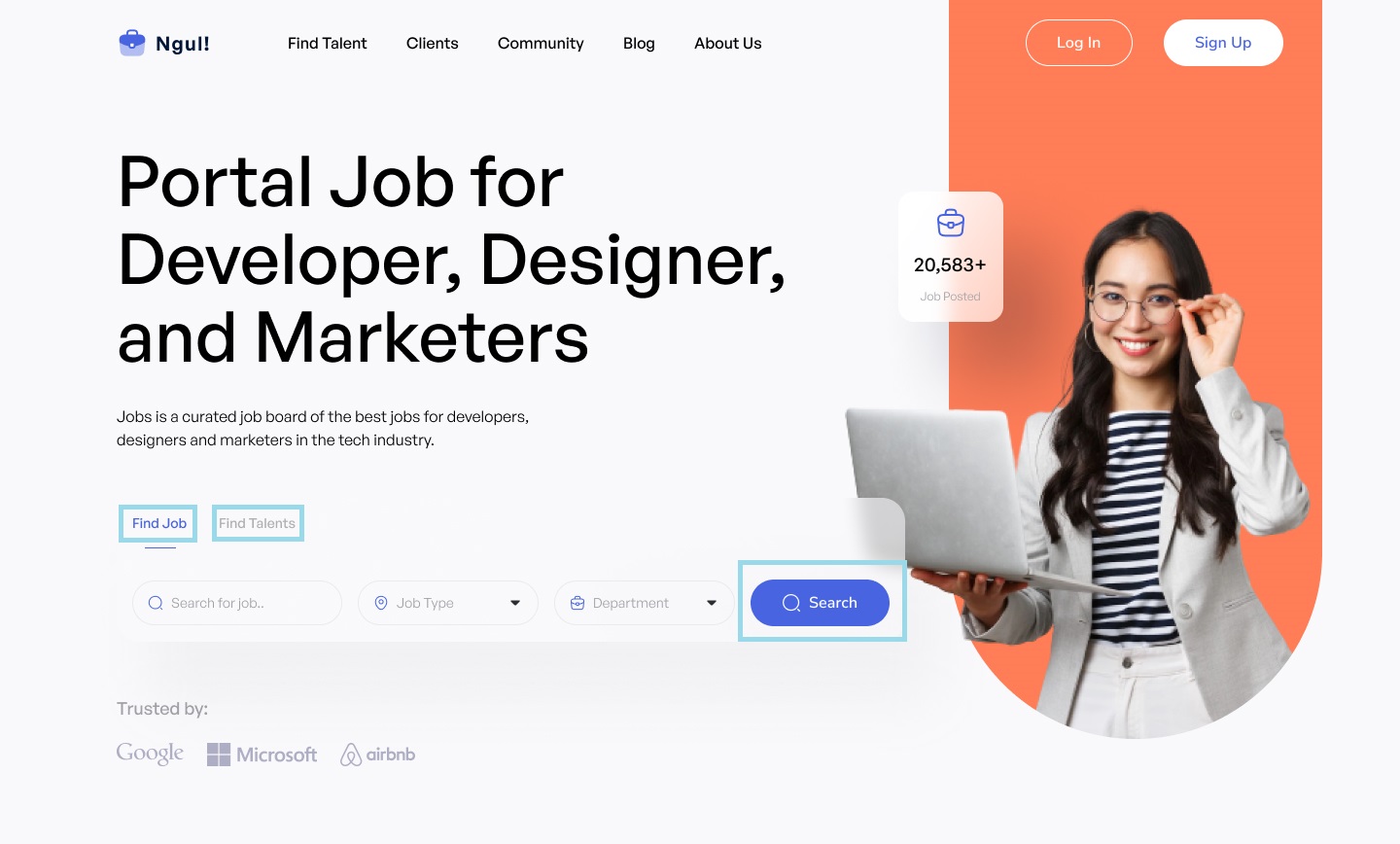
<h2>Заголовок второго уровня</h2>Вернемся к нашей странице и найдем в ней секции. Заголовки данных отделов будут оборачиваться в тег h2,как например заголовки "Find great work" и "Featured Job".


h3
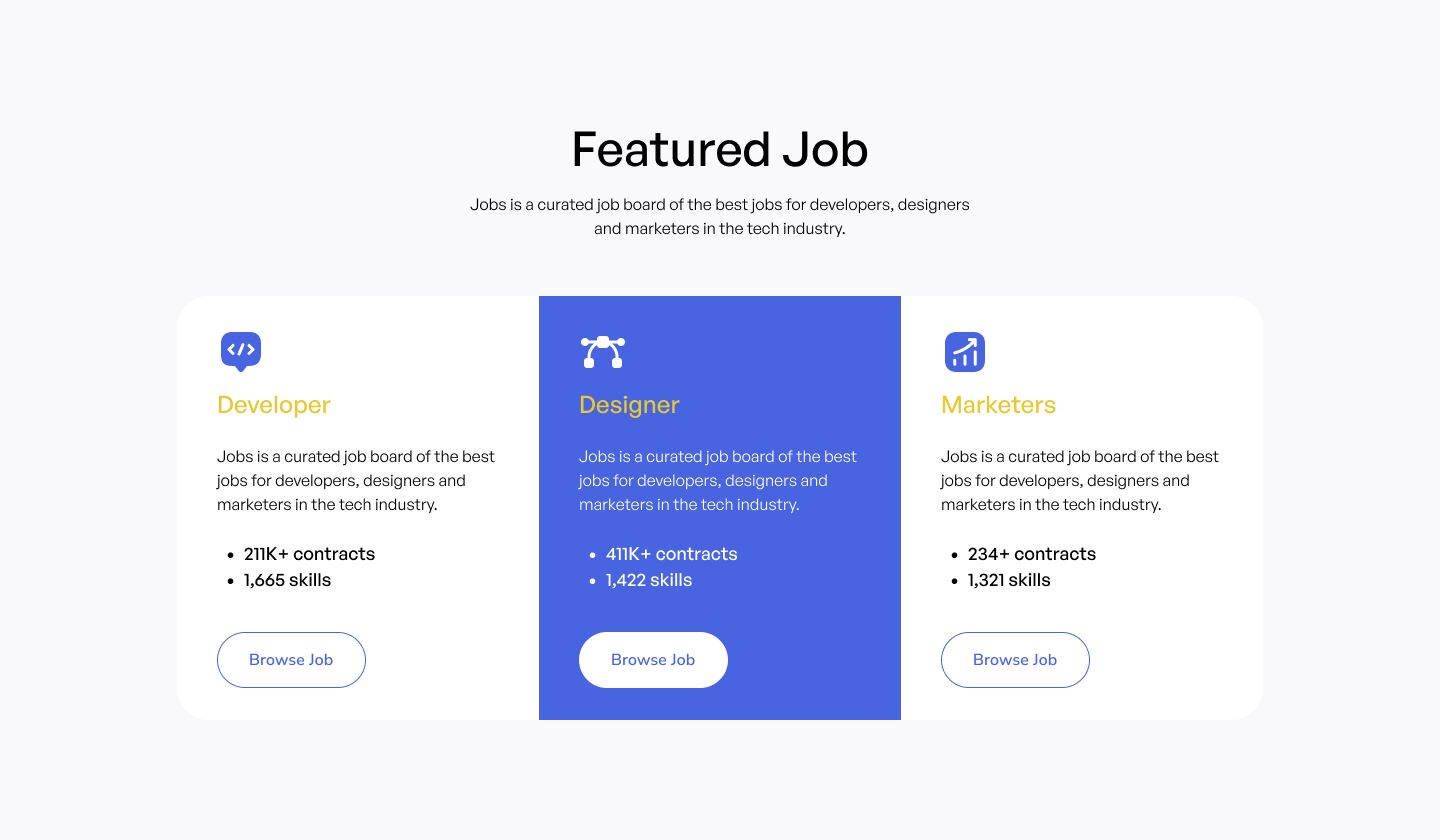
Тег h3 используется для заголовков подразделов. Если в разделе есть несколько подразделов, то каждый из них может иметь заголовок третьего уровня.Возьмем пример выше и выделим в главном разделе подразделы и выделим их заголовки желтым цветом.
Запись h3 в коде:
<h3>Заголовок третьего уровня</h3>
h4-h6
Теги h4-h6 используются для заголовков, которые являются менее важными, чем заголовки h1-h3. Их можно использовать для разделения информации на странице, но они должны быть использованы с умеренностью.
Как правило, при создании веб-страницы рекомендуется использовать не более трех уровней заголовков. Важно помнить, что использование заголовков не только помогает организовать информацию на странице, но также улучшает SEO-оптимизацию сайта.
Запись h4-h6 в коде:
<h4>Заголовок четвертого уровня</h4>
<h5>Заголовок пятого уровня</h5>
<h6>Заголовок шестого уровня</h6>Данные заголовки используются довольно редко и их все меньше можно увидеть в современной верстке
Параграф
Тег параграфа - p, используется для создания текстовых блоков на странице. Он обычно следует за заголовком и предназначен для описания основного содержания.
Запись p в коде:
<p>Текст</p>Воспользуемся уже знакомой нам страницей и выделим на ней данный тег оранжевым цветом.

Ссылка
Тег ссылки - a, используется для создания ссылок на другие страницы или на определенные участки на текущей странице, а также для скачивания файлов (с помощью атрибута download). Атрибут href указывает на адрес страницы или на id якоря на текущей странице,существует также еще атрибут target который определяет, где откроется ссылка: в том же окне, в новой вкладке или в новом окне браузера.
Варианты значений атрибута target:
- _self: на той же странице. Значение по умолчанию, если именно оно вам нужно, то можно не указывать этот атрибут
- _blank: в новой вкладке или в новом окне браузера — это зависит от настроек браузера, но чаще всего это именно вкладка.
Запись a в коде:
<a href="https://example.com">Ссылка на другую страницу</a>
Изображение
Тег изображения - img, используется для вставки изображений на страницу. Атрибут src указывает на адрес изображения, так же у изображения есть атрибут alt- описание изображения. Это полезно, если картинка не загрузилась или если пользователь не видит изображения.
Запись img в коде:
<img src="image.jpg" alt="Описание изображения">
Списки
Списки в HTML используются для представления информации в упорядоченном или неупорядоченном виде.Обычно это нумерованный или ненумерованный список. Также под список может подходить любой контент, элементы которого схожи и идут друг за другом
Маркированные (ненумерованные) списки
Маркированные списки создаются с помощью тега ul. Каждый элемент списка обозначается тегом li.
Теги li всегда должны быть прямыми потомками ul.
Запись ul в коде:
<ul>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ul>Нумерованные списки
Нумерованные списки создаются с помощью тега ol. Каждый элемент списка также обозначается тегом li. Основное отличие нумерованного списка от маркированного заключается в наличие указателя(маркера) перед каждым элементом.
Запись ol в коде:
<ol>
<li>Первый элемент</li>
<li>Второй элемент</li>
<li>Третий элемент</li>
</ol>
Div
Элемент div группирует или оборачивает другие элементы и семантически ничего не значит. Сам по себе div без стилей ничего из себя не представляет — пользователь увидит пустое место на экране.Можно представить этот тег как универсальную коробку. В неё можно положить что угодно или не класть ничего и просто оформить как нужно.
Запись div в коде:
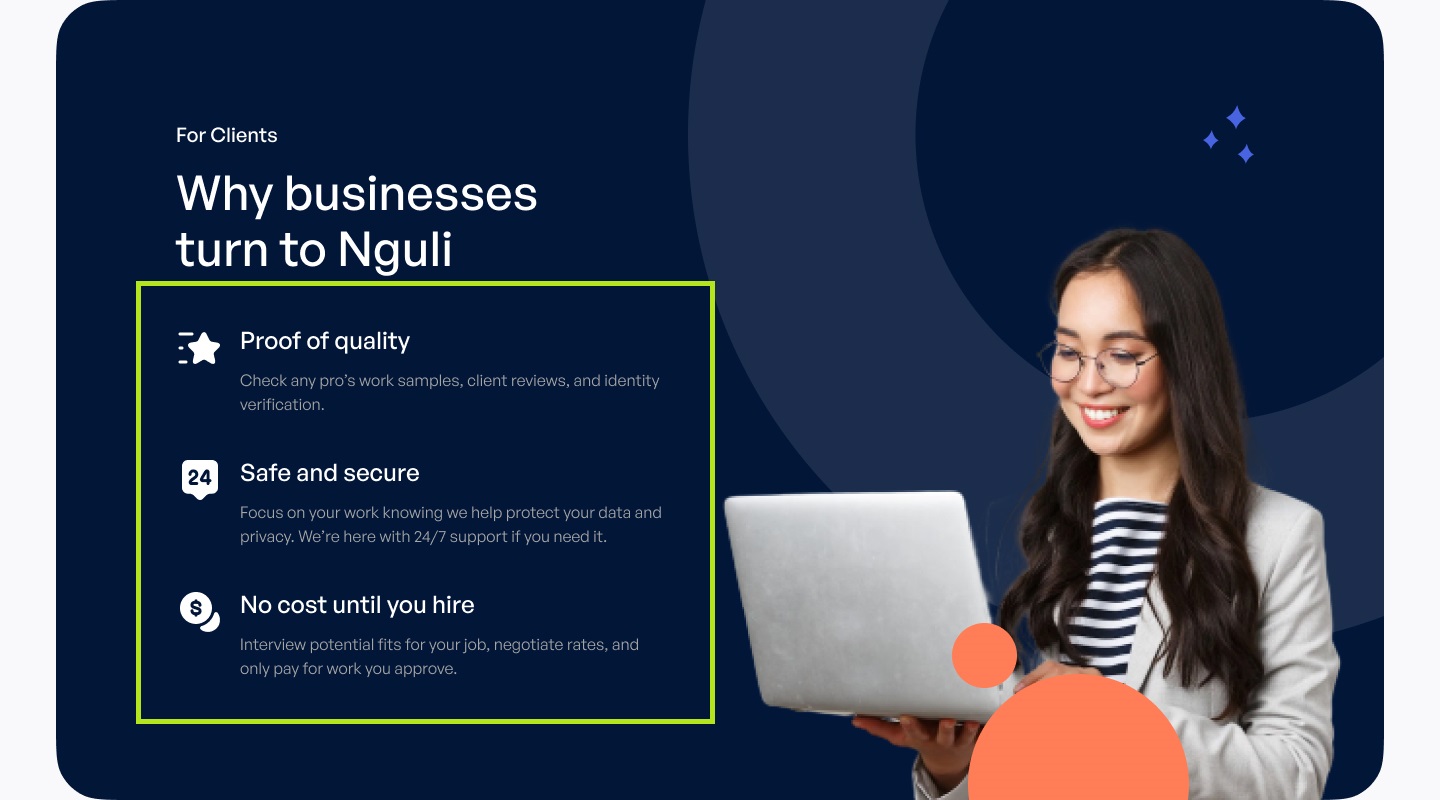
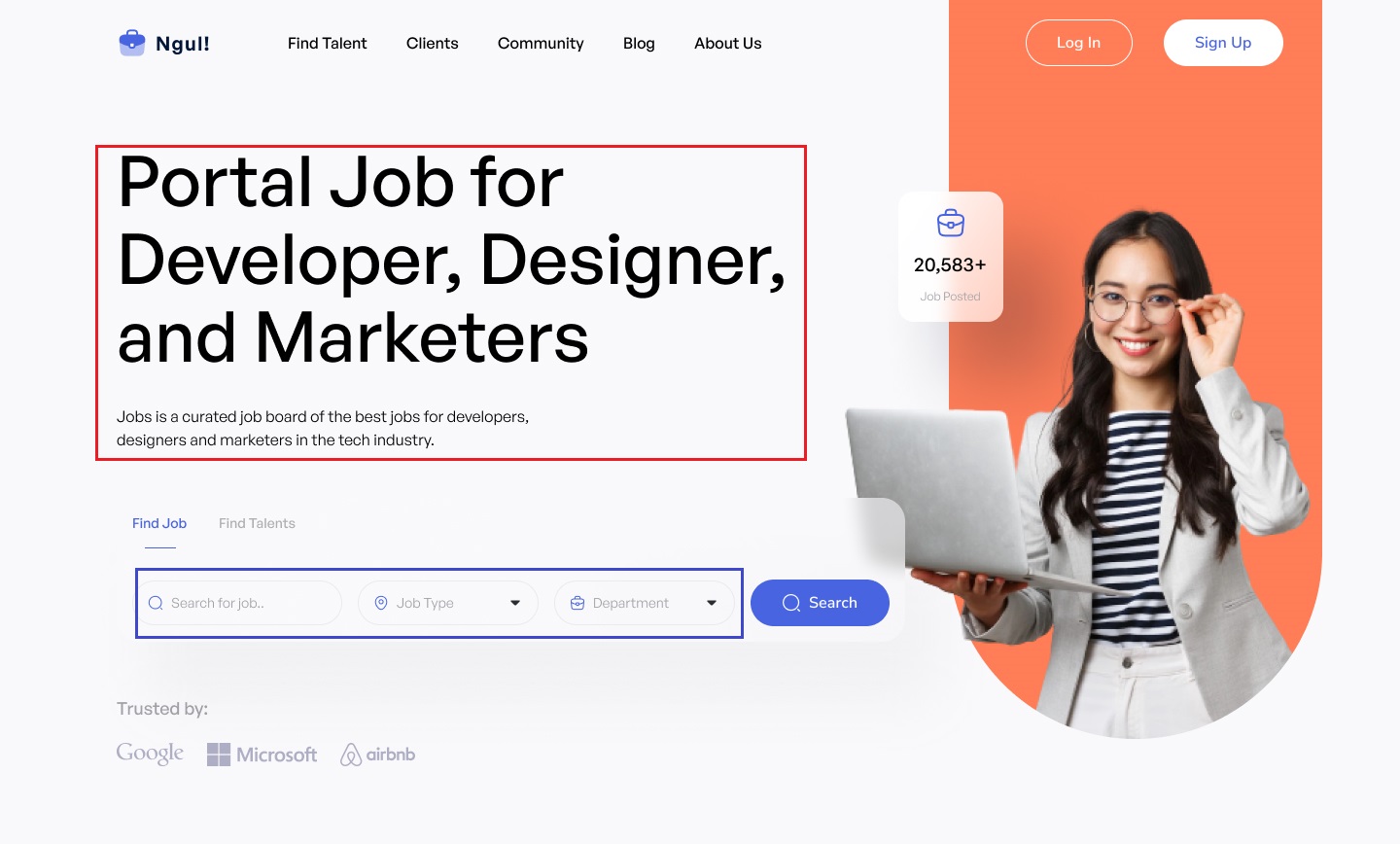
<div>Какой-то контент</div>Есть множество вариантов как расположить div на странице, давайте рассмотрим несколько из них. Синим цветом обозначен div который группирует несколько полей ввода,а красным тот который группирует заголовок и текст (подзаголовок).

Кнопка
Тег button используется для создания кнопок на странице. Он может содержать в себе текст или изображение.
Существует несколько типов кнопок, которые могут быть созданы с помощью атрибута type:
- type="submit" - кнопка может отправлять форму
- type="reset" - кнопка может сбрасывать данные формы
- type="button" - обычная кнопка, которая может выполнить любое действие со страницей.
Запись button в коде:
<button>Нажми меня</button>
<button type="button">Нажми меня</button>
<button type="submit">Нажми меня</button>
<button type="reset">Нажми меня</button>
Кнопки и ссылки вечно путают между собой. Давайте расставим точки на "i" в этом вопросе.
Основное применение тега button - это для создания элементов управления на веб-странице, таких как кнопки отправки формы или кнопки сброса,переключение контента, открытие модального окна и тд. Тег a, с другой стороны, используется для создания гиперссылок, которые пользователи могут нажать для перехода на другие страницы или для загрузки файлов.
Говоря простым языком, если по нажатию вы должны куда-то перейти, то смело используйте a, иначе button
Заключение
В этой статье я рассказал вам о самых основных HTML тегах без которых не обходиться не один сайт. Это лишь первая статья из цикла про HTML-теги, и я буду безмерно счастлив, если вы прочитаете следующую статью.
Спасибо за внимание, всем удачи, до скорых встреч)